이번 화에는 html을 이용하여 검색을 해서 검색한 아이디를 넘기는 것까지 하고자 한다.
우선 templates 폴더에 index.html 폴더를 작성한다.
보통, 한 사이트에는 다양한 application이 존재하기 때문에, 폴더를 새롭게 만들어서 정리를 하여야 하는데, 학습용 사이트기 때문에 간단히 하고자 한다.
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<html>
<head>
<title> 전적 검색 </title>
</head>
<body>
<div id="thumbnail">
<div id="bigname">전적 검색</div>
</div>
<form action="{% url 'search:result' %}" method="get" >
<div id="placeholder">
{% csrf_token %}
<input type="text" placeholder="소환사 명을 입력해주세요." name="summoner_id" value="{{summoner_id}}">
</div>
</form>
</body>
</html>
<style>
#html{
font-family: Helvetica,"Malgun Gothic","Apple SD Gothic Neo",AppleGothic,Dotum,Arial,Tahoma;
}
#thumbnail{
position: relative;
width: 700px;
margin: 100 auto;
}#bigname{
display: block;
font-size: 40px;
text-align:center;
}
#placeholder{
position: relative;
display : flex;
width: 624px;
margin: 50 auto;
}
input {
margin: 0;
display: block;
width: 100%;
padding: 15px 150px 18px 17px;
border: none;
line-height: 17px;
font-size: 14px;
color: #9b9b9b;
box-sizing: border-box;
outline: none;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.19);
}
button{
border: none;
line-height: 17px;
font-size: 14px;
background-color: #5383e8;
color: #9b9b9b;
box-sizing: border-box;
outline: none;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.19);
width:100px;
margin-left:20px;
color:black;
}
</style>
|
|
사실 css코드가 많아 html 코드는 얼마 없다. 이렇게 작성한 후, views.py를 다음과 같이 수정한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
from django.shortcuts import get_object_or_404, render
from django.shortcuts import render
from .models import User
def index(request):
return render(request, 'index.html')
def result(request):
print(summoner_name)
return render(request, 'index.html')
|
|
index 함수는 index.html을 render하는 간단한 함수고
result 함수는 만약 GET method로 호출되었을 때, 함께 보내진 request중 summoner_id를 가져오는 것이다.
즉, 위의 index.html에서 submit이 되었을 때, input의 summoner_id를 함수로 가져올 수 있는 것이다.
이제 사이트에 index.html을 띄워야하는데, 방법은 바로, url.py를 수정하는 것이다.
url.py는 다음과 같이 수정한다.
|
1
2
3
4
5
6
7
8
9
10
|
from . import views
app_name = "search"
urlpatterns = [
]
|
|
도메인/search 형태로 들어왔을 때는 views.py에서 index를 호출하고
도메인/search/result 형태로 들어왔을 때는 views.py에서 result를 호출할 것이다.

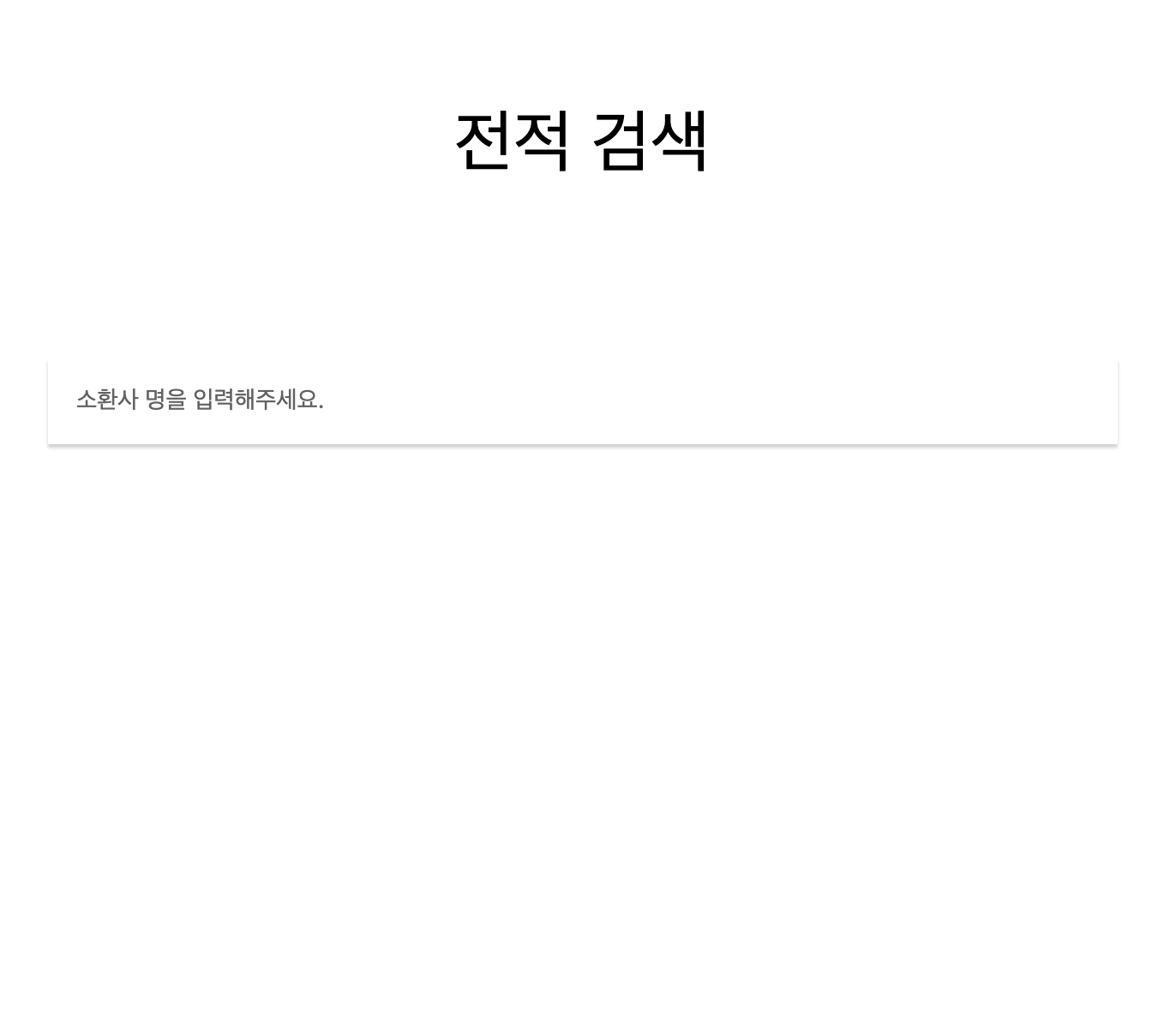
접속한 사이트는 다음과 같다. 사이트에서 아이디를 치고 엔터를 쳐보면 지금은 views.py의 result에서 index.html로 그대로 돌아간다.
이번 글 목적은 html에서 보낸 summoner_name이 정상적으로 갔는지 확인하는 것이다.
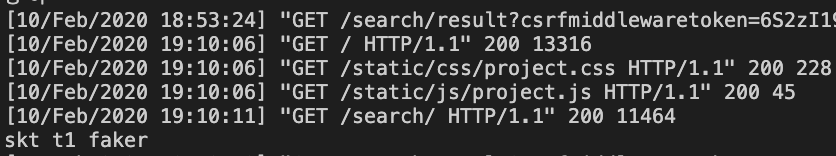
result함수에서 출력을 해봤기 때문에 콘솔에서 제대로 출력되어있는지 확인해보자.

다음과 같이 정상적으로 뜨는 것을 확인할 수 있다.
다음화에서는 이를 이용하여 처음에 만들어놨던 API를 사용하여 최근 10게임 승패를 출력하는 것 까지 하고자 한다.
'Programming > Python' 카테고리의 다른 글
| Python을 이용한 롤 전적검색 사이트 만들기 3 (0) | 2020.02.06 |
|---|---|
| Python을 이용한 롤 전적검색 사이트 만들기 2 (1) | 2020.01.26 |
| Python을 이용한 롤 전적검색 사이트 만들기 1 (0) | 2020.01.17 |
| Python을 이용한 한글 명사별 분류(Code) (0) | 2019.12.13 |



